|
Manual do Desenvolvedor
Como inserir o
LiveNet no site
Há duas maneiras para inserir o
link do LiveNet em seu site: através de tags <a href> ou através de um script
em Javascript. Ambas muito fáceis para serem implementadas, como veremos a
seguir:
Inserção do Link através de
script Javascript:
Insira o código abaixo, exatamente
como está, no lugar onde deseja exibir o Link do LiveNet:
<script language="JavaScript"
src="http://www.kraftwork.com.br/livenet/livenet2.js"></script>
<script language="JavaScript">
document.KWLIVENETFORM.ID_HOST.value = 'seu ID';
document.KWLIVENETFORM.SENHA_HOST.value = 'sua senha';
</script>
Substitua seu ID e sua senha pelos
dados que você forneceu no ato do cadastramento no site da Kraftwork.
Isto é tudo! Quando carregar a página notará no
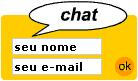
lugar onde foi inserido o script uma imagem e campos como mostrado na figura 1:
|

Figura 1: caixa para
link do LiveNet em seu site através de script Javascript. |
O método por script insere uma caixa de 136x80
píxeis com os campos nome e e-mail do internauta que deseja comunicar-se. É um
método bastante objetivo e direto, porém sem possibilidades para personalização.
Neste caso, o melhor método é através da tag <a href>.
|
Inserção do Link através de
tag <a href>:
Este método
oferece mais opções para personalização. Você pode colocar qualquer texto,
imagem ou objeto personalizado para fazer o link, como mostrado no exemplo
abaixo:
<a href = "http://www.kraftwork.com.br/livenet/livenet_id.asp?id_hoster=seu
ID
&DESCR_MAPA=Razão social da sua empresa
&IMAGEM_MAPA=URL
do logotipo da sua empresa
&END_MAPAAUX1=Endereco completo (rua, num, cidade,
estado etc)
&FONE_MAPAAUX1=Telefone,
fax, e-mail etc.</a>
As linhas em vermelho e
estilizadas em itálico devem ser substituídas por informações da sua
empresa.
A URL do logotipo da empresa deve ser
preenchidas com o endereço completo onde pode ser encontrado o logotipo, por
exemplo:
http://www.kraftwork.com.br/logotipos/kraftwork60.gif.
Obs: o exemplo acima foi quebrado
em várias linhas para simplificar a leitura, porém, no seu código deverá
estar numa única linha para prevenir erros de sintaxe.
Qualquer problema, solicite ajuda ao suporte:
kraftwork@kraftwork.com.br.
|



